察觉到 subgrid 的必要性
2022年5月21日 · 94 字 · 1 分钟 · Grid Subgrid Table Layout Compatibility CSS
去年或者前年初识 grid 的时候,才刚处于熟悉 flex 的状态。 当时的脑力资源投放在了借由 flex 学习 grid 语法的地方。 grid 确实很强大,可以命名列,可以命名区域,整体看起来是规整的、简洁的、全能的。 掌握 grid 就已经很厉害了,熟练使用 grid 来响应式也很厉害了(至今也没有归纳出能扛得住一套业务的 grid 实践)。而 subgrid 像是课本里的 “课外实践” 或者 “了解更多”,属于根本不会去看的内容。
但前些日子的探索,让我明白一些提案、特性之所以存在,是因为现实中有很大的需求。 之前的我对 subgrid 兴致寥寥,是因为我对 grid 只是浅尝辄止,根本没有深入一点点来做需求。
所以现在,让我讲讲为什么 subgrid 是必须的。
-
理论上,使用 grid 来模拟 table 的时候,一定是可以达到比原生 table 更优质的对齐布局效果的。minmax 这个单位起到了很大的作用。而且在实现一个常见的固定表头或者固定首列的需求的时候,grid 可以做到不添加额外的元素便实现效果。此时问题冒出来了。因为 grid 是由一个又一个 cell 组成的,所以在 grid table 中,声明行和列的样式采用的方式是为每个 cell 声明样式,冗余度极高,如果允许 subgrid,则只需要为单行或单列声明样式就可以了。
-
使用 grid 模拟 table 后,还出现一个问题。需求是这样的:左侧有一个 grid table,用户可以通过拖拽某行并将其放置在右侧的空表中,但还是因为 grid 没有一行的概念,只有 cell, 所以才不得已选用了改行中具有代表意味的 cell 作为拖拽对象(又或者,为该行中的每个 cell 都设置相同的拖拽事件)。勉强实现拖拽的功能是可以的,但是 UI 却显露出没有被安排得当的样子。
-
使用 grid 模拟 table,在模板中通常需要用
template将某行的所有 cell 包裹起来,不可以直接用 div 来把改行的所有 cell 包起来,违反开发直觉。
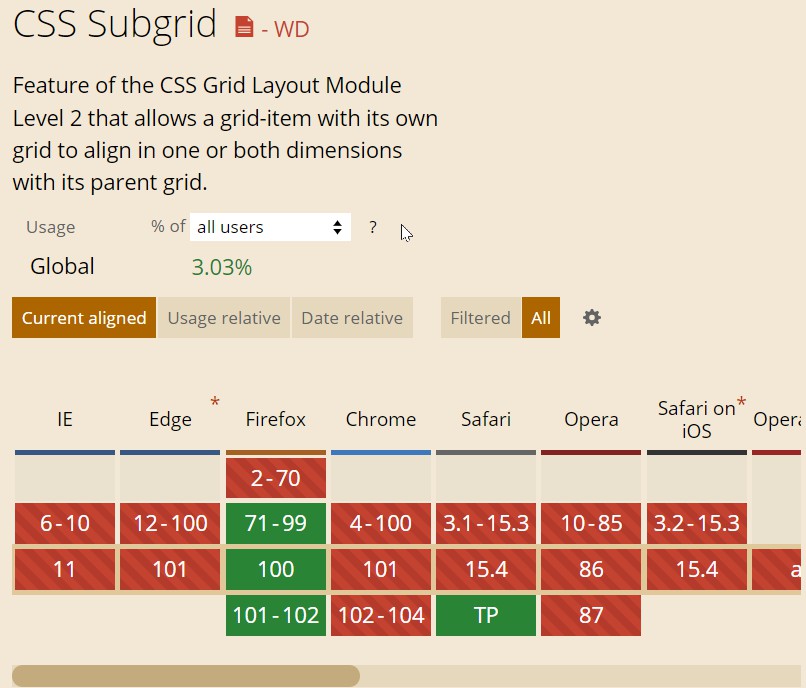
但是看看兼容性吧—— “爷爷快醒醒,subgrid 已经被 93.3% 的浏览器支持了”。(Mozilla 不愧是 Mozilla)

2022-07-16 补: 前些日子发现 dragStart 的时候可以设置 setDragImage,一定程度上可以减小一点视觉问题。